Google—this is one term that comprises our entire world. No matter what we need to know, we always run to Google looking for answers. Google offers a wide range of services that are appreciated by millions of users (happy customers) around the globe. Google is more than a search engine for us–indeed!
We’re already aware of a handful of services offered by Google like Gmail, Google Translate, Google Drive, Google Play Music and many more. So, have you heard of Google Fonts? Yes, it’s been hiding in plain sight through all this time.
Let’s know all about what are Google Fonts, how to use Google fonts and everything else related to this useful service offered by the giant.
What are Google Fonts ?

Google Fonts were initially launched back in the year 2010. Since then it’s being used by a lot of web developers, graphic designers, artists and many other professionals from around the world. So, Google Fonts offers you an extensive selection of a wide variety of fonts that can be used for personal or commercial uses.
Wondering who creates these unique fonts? Google Fonts is a collaborative space that brings together many designers and artists who create open-source web fonts that Google further uses on this service. Google launched this service to make the web more beautiful, creative and faster, most importantly. Google Fonts features a massive library that includes more than 900 creative, unique looking fonts to pick. Using Google Fonts is super simple, and one can quickly implement the fonts on any website.

Cool, right?
So, now let’s quickly take a tour to understand how to use Google Fonts to make your website look stunning as ever.
Also Read: How To Get Google Out Of Your Life
How to Use Google Fonts?
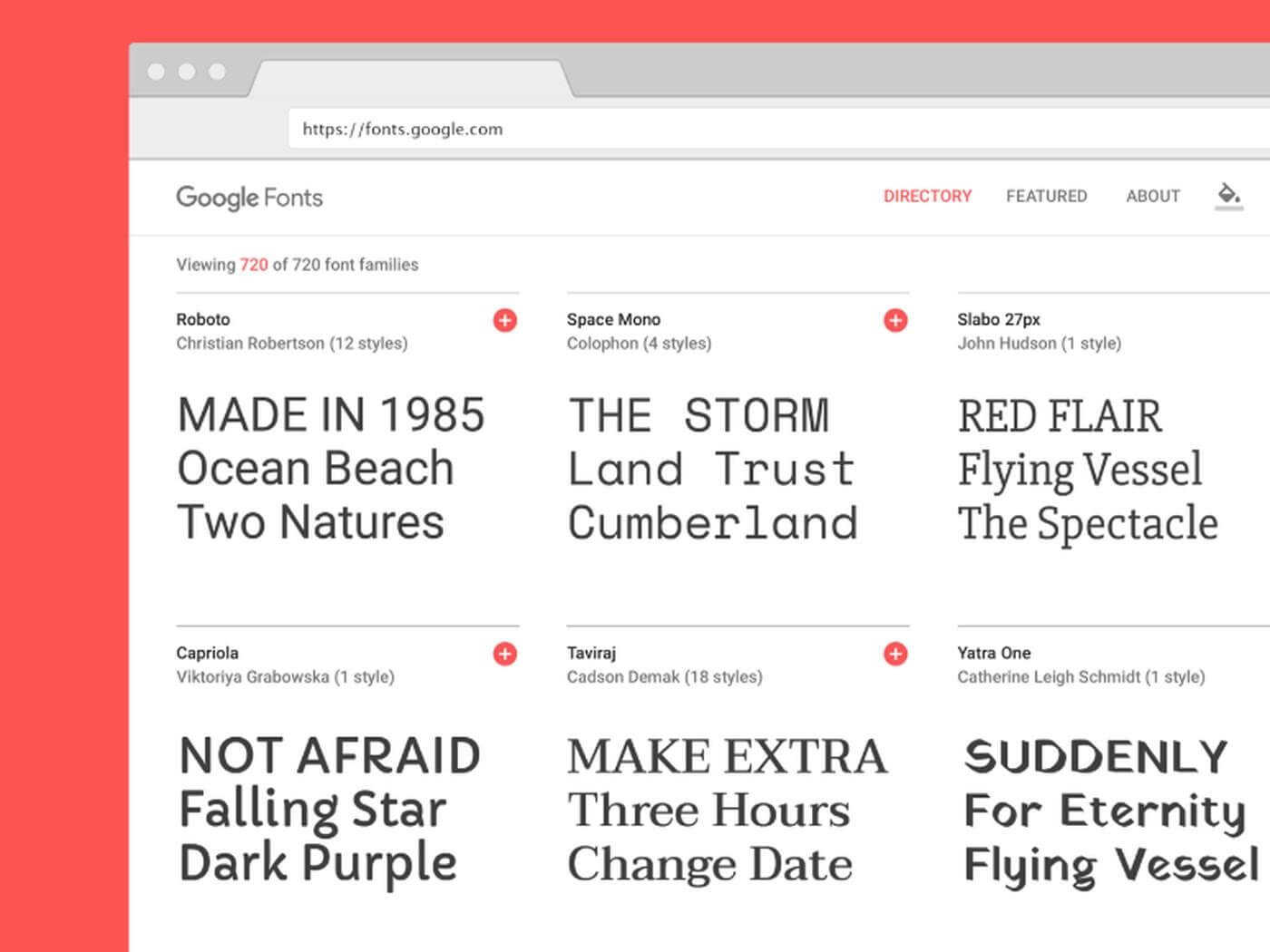
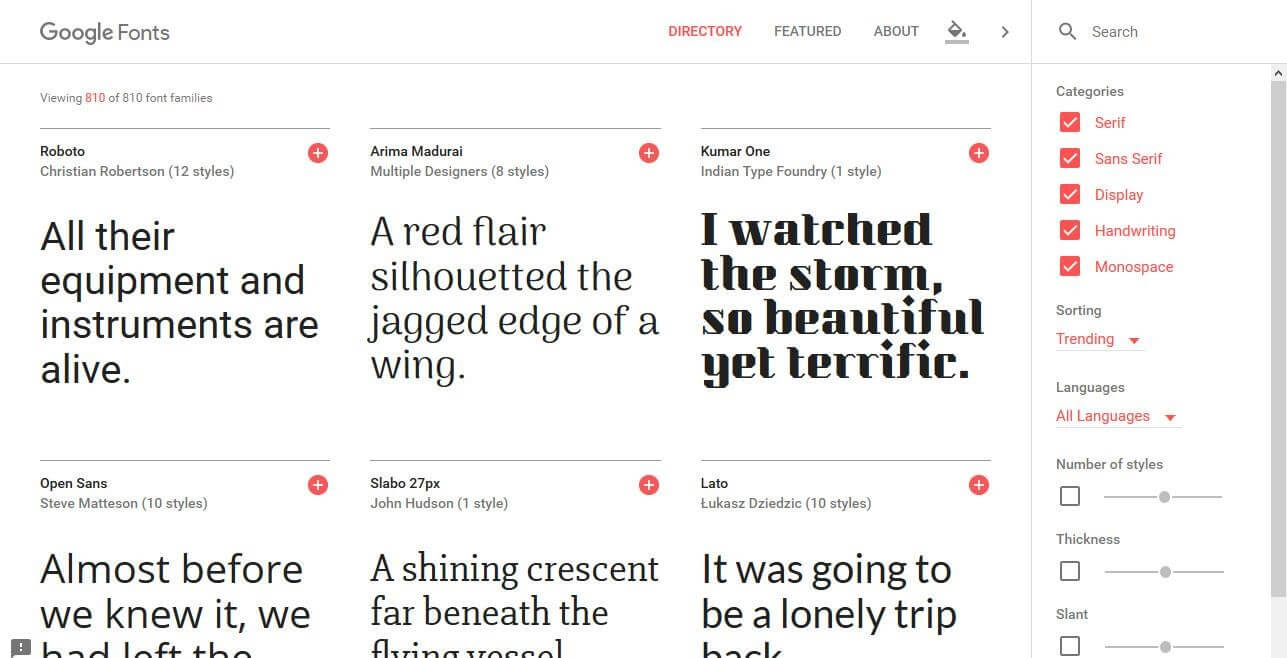
First, head on to Google Fonts official webpage to start exploring new fonts. Confused about where to begin? Well, if you’re looking for a specific font family then hit the search box to see all related results.

You can also refine your search by using a few filters like categories, language, and other font attributes. Scroll down the page to explore a wide variety of fonts uploaded by various designers from around the globe.
Like any font? Let’s say you pick any font which you would like to use, here’s what you need to do next.
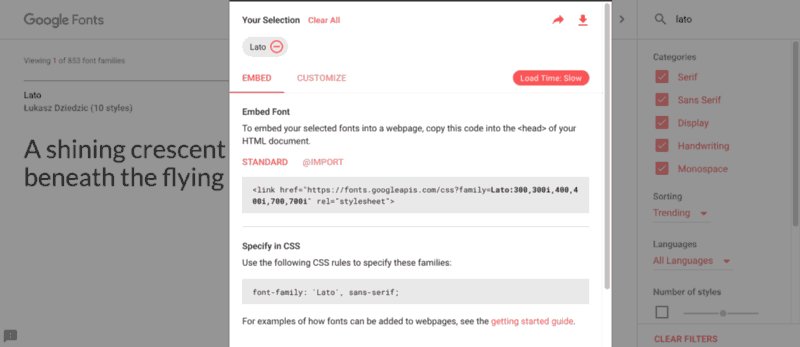
Tap on the font from Google Fonts main webpage. You’ll now be redirected to a new window where you’ll see different variants or styles of the selected font. If you loved all the styles and variants, then tap the “Download Family” button on the top-right corner of the screen. And if you need a select a specific style, then tap on “Select this style” option next to the font.

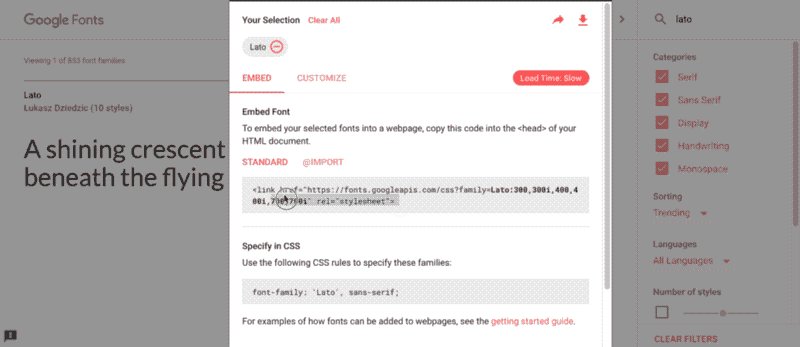
When you’re done making a choice, you’ll see a selection drawer which includes an “Embed” option. Tap on it.

Now just how you do online shopping, the same rule applies here as well. You can add multiple fonts to your cart or selection drawer, as Google calls it.
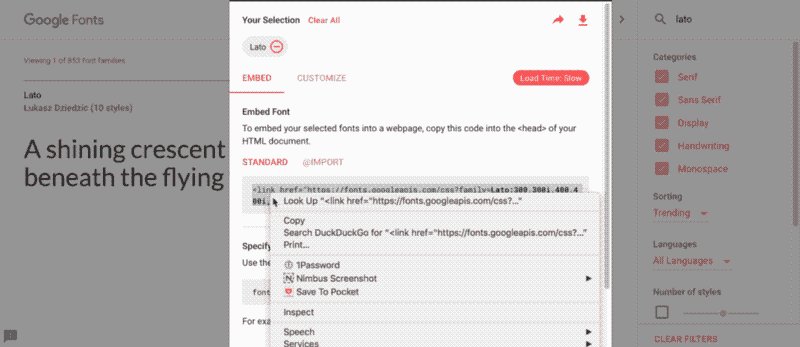
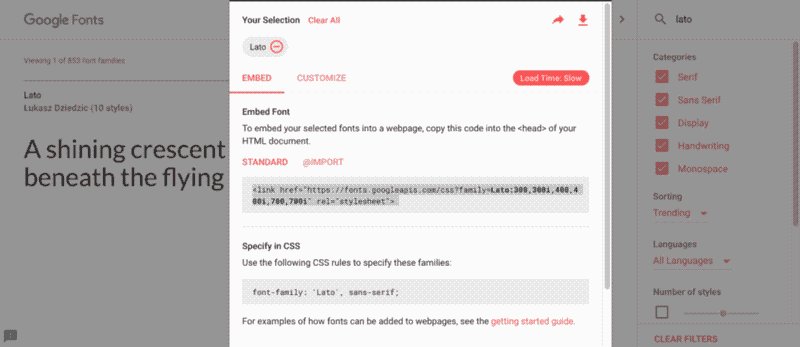
You can review all your selected fonts in the “Selection Drawer” and can also customize it if you like. The Embed option displays an HTML code that you need to paste on your website’s original code. Once you’re done doing that, don’t forget to copy and paste the CSS code in the CSS script of your website and you’re then good to go.

In this way, you can use the massive collection open-source web fonts featured on Google Fonts and make your website’s typography creative and better.
Also read: Don’t forget to check out the 10 best font creator apps for Android to create impressive new fonts.
Conclusion
Google Fonts can prove out to be a powerful tool for website developers, artists, and designers to improve the look and design of their website. With the power of design and technology, fonts can add a magical touch to your website’s personality and performance. We hope you’re now through on how to use Google Fonts on your website. For any other queries, feel free to hit the comments space.


 Subscribe Now & Never Miss The Latest Tech Updates!
Subscribe Now & Never Miss The Latest Tech Updates!