“We’re all now connected to the Internet, like neurons in a giant brain” ~ Stephen Hawking
Well, quite true isn’t it? The power of the Internet is unmatchable! The web is full of millions of websites and information. Whether you need to look for a specific piece of information for research, or simply browse through entertainment portals or be it digging on social media, websites serve as a staple source to keep us glued to your gadgets.

Image source: YouTube
Have you heard of the “Inspect Element” feature while using any of the websites? The Inspect Element is more like a browser tool that allows you to view and edit the HTML and CSS script of the webpage. This feature is available on all browsers however, the name given to it could be different, such as for Chrome, it is Developer Mode, for Safari, it is Web Inspector and for Firefox, it is Inspect.
In this post, we will be learning about how to Inspect Element on Mac on various browsers, including Safari, Google Chrome, and Firefox. And before we begin, let’s get a quick understanding of how to use the Inspect Element tool and why it is useful.
What Is “Inspect Element”?
Whenever you right-click on any website, you will see the “Inspect Element” feature in the context menu. In technical terms, the Inspect Element tool allows users to view or modify the webpage on the front end. The Inspect Element tool is majorly used by front-end developers for playing around with the look and feel of a certain website without the fear of sabotaging the live code. It is used in the “Testing” phase to “inspect” a website’s elements on certain occasions.
How To Inspect Element On Mac
The Inspect Element feature comes embedded along with each web browser, including Safari, Chrome, and Firefox. We will now be learning about how to use Inspect Element on the Mac of each web browser.
Safari:
Before we begin, first, let’s enable the “Inspect Element” feature on Safari in case it isn’t turned ON by default.
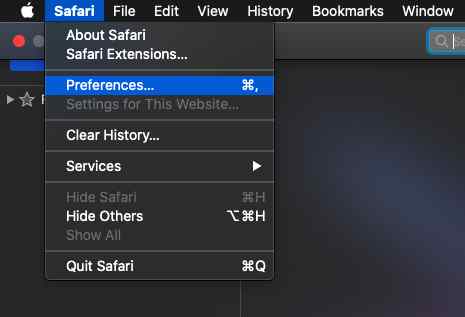
Launch Safari, open Preferences.

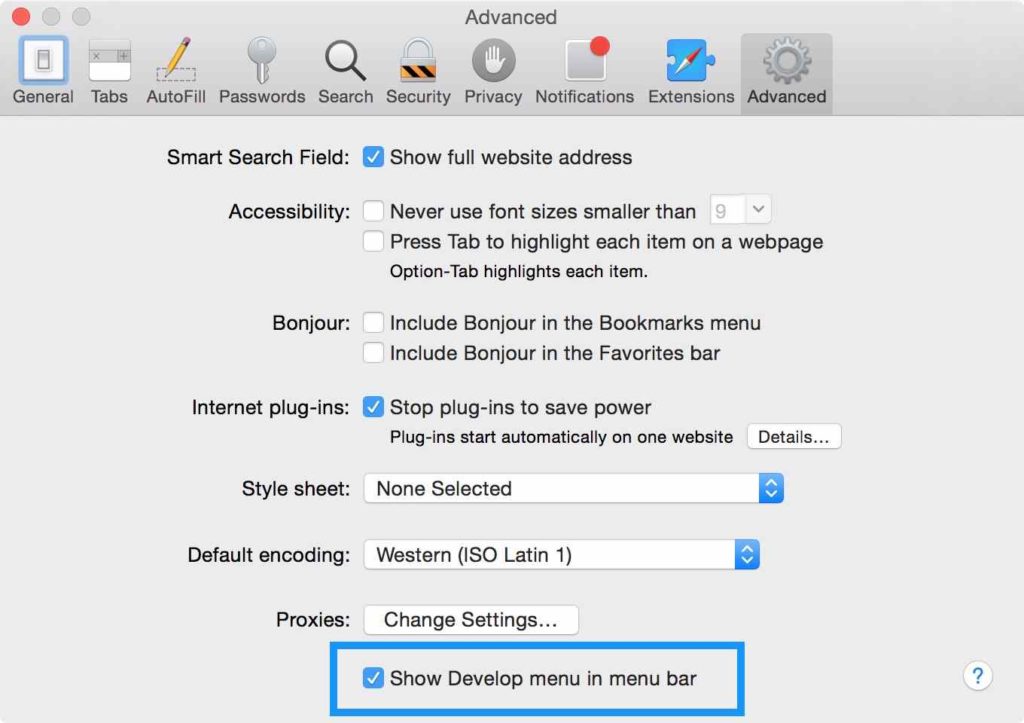
Switch to the “Advanced” tab and then check on the “Show develop menu in the menu bar” option.

As soon as you check this option, a new “Develop” option will be added to the menu bar.
To Inspect Element on Mac on the Safari browser, here’s what you need to do:
Option 1: Via Right-click Method
The quickest way to use the Inspect Element tool on Mac is by using the right-click method.
Visit the webpage, right-click anywhere on the white space, select “Inspect”.
Option 2: Via “Develop” Menu
You can also use the Inspect Element feature via the newly added “Develop” menu.

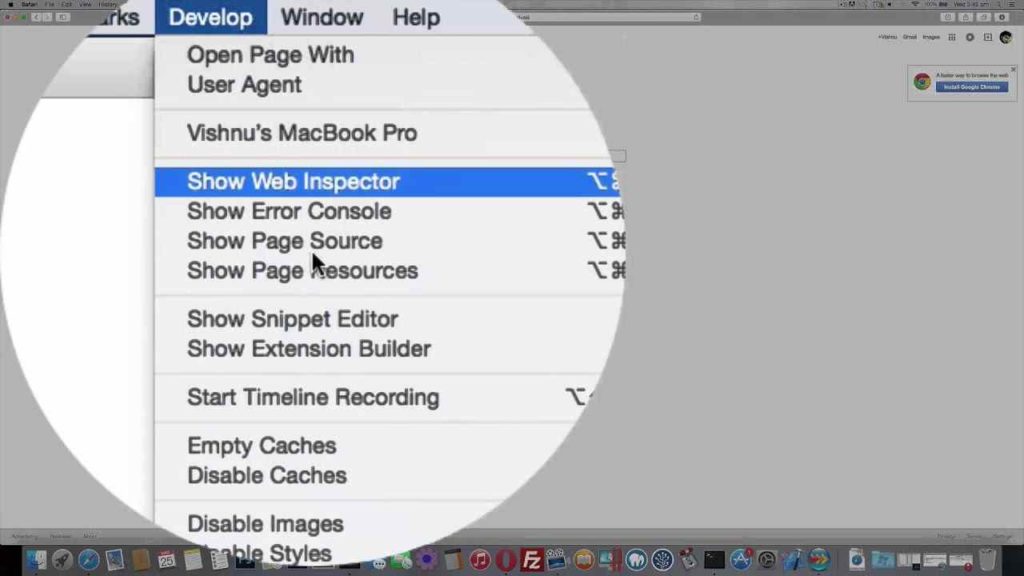
Visit the website, tap on the “Develop” option placed on the top menu bar, and then select “Show web inspector”.
Option 3: Use The Shortcut Keys
The third alternative to using the Inspect Element tool on macOS is via the shortcut keys.
Simply press the Command + Option + I key combination to Inspect Element of a webpage.
Google Chrome:
There are 4 different ways of how you can Inspect Element on Mac on the Chrome browser.
Option 1: Right-click Method
Launch the Chrome browser on your Mac, visit the website on which you need to inspect the elements.
Right-click anywhere and then select “Inspect”.
Option 2: Via Menu Bar
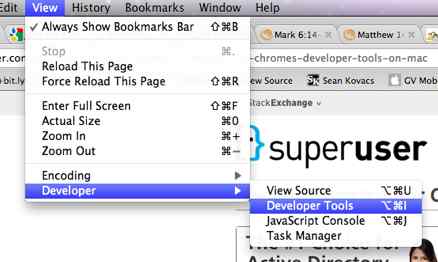
Launch Chrome, tap on the “View” option placed on the top menu bar.

Image source: Super User
Navigate to Developer Tools> Developer> Developer Tools.
Select the “Customize and Control” option to use Inspect Element on Chrome.
Option 3: Using The Keyboard Shortcuts
Hit the Command + Option + C option to view the “Inspect Element” window on Chrome.
Option 4: Via Settings

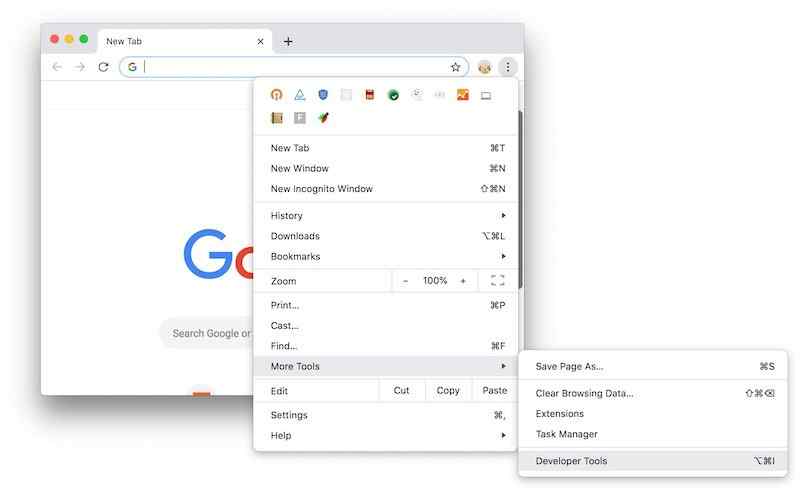
Launch Google Chrome on macOS, tap on the three-dots icon placed on the top-right corner.
Tap on “More Tools” and then select “Developer Tools”.
Mozilla Firefox:
To use the Inspect Element tool on Firefox, follow these quick steps.
Option 1: Right-click Method
Launch Firefox, visit the website.
Right-click anywhere on the screen, select “Inspect ”.
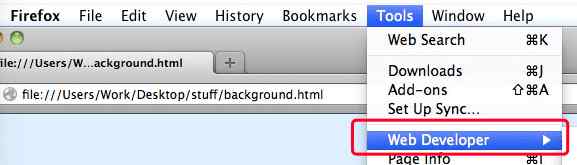
Option 2: Via Menu

Launch Firefox on Mac. Tap on the “Tools” option placed on the top menu bar, select “Web Developer”. Tap on “Inspect”.
Option 3: Shortcut Keys
The shortcut to enable Inspect Element on Mac on Firefox browser can be achieved by pressing the Command + Option + C key combination.
FAQs:
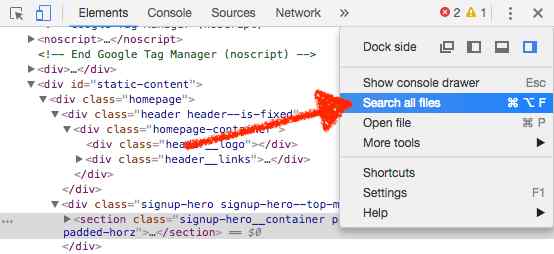
Q.1. How do I open the inspect element on Mac?

Image source: Zapier
One of the quickest ways to open the Inspect Element tool on Mac is by right-clicking on the website and choosing the “Inspect” option from the context menu.
Q.2. What is the shortcut for Inspect Element on a Mac?
The shortcuts to use Inspect Element is different on each browser:
- Safari: Command + Option + I
- Chrome: Command + Option + C
- Firefox: Command Option + C
Q.3. How do I open Inspect Element in Chrome on a Mac?
To use Inspect Element on Google Chrome, you can either press the Command + Option + C key combination. Alternatively, you can also right-click anywhere on the screen, choose “Inspect” to launch the Inspect Element window.
The Final Word On How To Inspect Element On Mac
Here was a quick guide on how to use the Inspect Element tool on macOS on different web browsers, including Safari, Chrome, and Firefox. Follow us on social media – Facebook, Instagram and YouTube. How frequently do you use the Inspect Element tool on Mac and what for which purpose? Feel free to share your thoughts with our readers.


 Subscribe Now & Never Miss The Latest Tech Updates!
Subscribe Now & Never Miss The Latest Tech Updates!